この記事は、こんな方におすすめです!
- 売れるホームページデザインの基本を知って集客を改善したい方
- ホームページの資料請求・問い合わせが少ない方
- 問い合わせフォームへのアクセスが少ない方
効果的なホームページのデザインとは?
ホームページから注文を取るために欠かせない要素とは何でしょうか?
それは、ユーザーが求める情報に簡単にアクセスできるデザインです。使いにくいレイアウトはユーザーにとって迷路。問い合わせが減る最大の原因です。本記事では、注文を取るためのホームページデザインとは、どのようなものなかについて詳しく解説します。
ホームページ 売上の公式
ホームページの売上は、下記の公式によって決まります。
売上=訪問者数×成約率×単価
売れるホームページにするためには、「訪問者数」「成約率」「単価」のどこに課題があるかを見つけ、対策を取る必要があります。
「訪問者数」が少なければ、リスティング広告やSEO等を行い、集客数を増やし、「単価」が低ければ、商品力を強化する、商品を見直す等の対策を取ります。
 北街
北街では、ホームページで、「成約率」を上げるにどうしたらいいでしょうか?
実は、成約率を上げるポイントは、ホームページのデザインにあります。
顧客を出口のない迷路に導いてませんか?
「どこを押せば、見たい情報が見れるの? このホームページ、本当に使いづらいな…」



あなたのホームページも、そう思われているかもしれません!
キレイなデザイン。お金もかかっている。なのに注文が入らないホームページ。
ダサダサのデザイン。でも、注文が入るホームページ。
その違いは、もうお分かりですよね。



直感的に情報を見つけることができるのは、とても重要。
ただ、感性が豊かな社長は、すぐに斬新なデザインのホームページにしようと考えます。



差別化ってやつですよ。
目立てば、注文がバンバン入るはずですから



ちょっと待ってください!
今すぐ、その考えは捨ててください!
「直感的に使いやすい」というのは、言葉を変えると、「使い慣れたもの」「昔からの定番」という意味。
だから、定番のレイアウトのほうが、感覚的に使えるので、迷子にならない。
なので、やることは次の3つです。
- 定番の型でデザインする
- パッと見で、何のページかわかるようにする
- ボタンを押させる言葉を添える
この視点でホームページを眺めると、「売れるホームページ」と「売れないホームページ」の違いが見えてきます。
なぜ、コンバージョンしないのか?
「直帰」という言葉があります。
お客様は、検索結果から、興味のあるタイトルをクリックします。しかし、表示されたホームページを数秒見ただけで、他のページに移ってしまうこともあります。



ウチのホームページ、直帰率高かも!
このように1ページ目だけ見て、他のページに行ってしまう行動を、専門用語で「直帰」と言います。
他にもいくつか定義はあるのですが、今はまだ、気にする必要はありません。1ページだけ見て帰っちゃう人とだけ覚えておいてください。
なので、直帰率が90%ということは、1ページ目だけ見て、他社のホームページに行ってしまう人が10人中9人ということ。そんなホームページでは、買ってもらえる確率は極めて低い。
あなたも、クリックしたはいいが、「欲しい情報がない!」「色使いがなんか嫌い」という理由で、“戻るボタン”を押した経験があるはず。
逆に言うと、ネットで調べものをする時間のほとんどを、この「また、はずれページか」という、選択ミスに費やしています。もしかしたら、あなたのホームページもお客様に「また、はずれページか」と思われているかもしれません。
顧客は、あなたのホームページを真剣に読まない
ただ、その時、お客様は、隅から隅まで丁寧に読んで「はずれ」と結論づけた訳ではありません。
パッと見(ファーストビュー)と見出しを、ザッと眺めて、なんとなく違うという理由で他のページに行ってしまいます。
「写真が嫌い」「イラストが変」「なかなか表示されなくて、ガマンできなかった」という感覚的な理由で、他のページに移っています。時間にして、ほんの数秒。長くても2秒から5秒程度。驚くほど短時間で「はずれページ」と結論づけています。
顧客は、あなたのホームページを真剣に読んではいません。



なので、数秒の間に「あなたが求めている情報がここにある」
ことを伝えなければいけない。


人は論理的に考えて、モノを買わない
昭和世代のビジネスマンは、人は論理的に、ものを買うと教えられてきました。
プレゼンでも、ロジカルな構成が良しとされていました。しかし、プレゼン中、なんかお客様が眠そうと、感じたことはありませんか?



お客様は、論理ではなく、感情で買うか、買わないかを決めます。
それも、はじめに嫌われると、挽回は、ほぼ難しいと考えたほうがいいです。マーケティングの本で、書かれているように、「人は感情でものを買い、理屈で、つじつまを合わせる」という消費行動をとっています。
デザインで押さえるべきポイントとは?
- 定番のデザインを採用する
- 一瞬で、あなたの探している情報がここにあることを伝える
- 論理や理屈ではなく、好き・嫌いの感覚を大切にする
しっかり誘導する
もう一つ、重要なことがあります。
それは、次に何をしたらいいのか、しっかり誘導するということです。



ここまで読み進めたけど、
次に、何をしたらいいの?
ということがあります。
そんな時、お客様は、どんな行動を取るか?



ほか行こう!
多くの場合、他社のページに答えを探しに行ってしまいます。そして、そのお客様は二度と戻ってきません。本当に、もったいない話です。ぜひ、自社のホームページをチェックしてください。次に何をしたらいいのか、具体的に書かれていますか? 次に読まなければいけないページに、ちゃんと誘導できていますか?
そんな些細な躓きの結果、購入してもらえないのです。
こう書くと、



「そんなことで…」
と驚くかもしれませんが、それが、あなたのホームページが売れない理由です。
使い勝手で勝負が決まる
このようなホームページの使い勝手を「ユーザビリティー」と言います。ただ、この使い勝手は、実際にお客様に使ってもらわなければわかりません。



「プロに頼めば、
使い勝手のいいホームページになるんじゃないの?」
そう思いますよね。
ただ、実際はそうではありません。
なぜなら、お客様がどう行動するかは、実際にオープンするまでわからないからです。



オープンした後、お客様の行動を分析して
修正を繰り返さなければ、使い勝手は良くなりません。
運用が重要な理由がここにあります。
ただ、ほとんどの経営者は、完成したら新着情報くらいしかホームページをいじらない。一番大切な運用をせずに、問い合わせがないと嘆いているのです。
「ホームページは作ったらお終い」ではなく、「作ってからがスタート」と言われる所以はこれです。
とは言え、この使い勝手を良くするには、どうしたらいいのか?
わからないですよね。
使い勝手をよくするポイントは、次の3つです。
- 情報の質と量は適正か?
- どのようなデザインにするか?
- どのような言葉で導くか?
です。
①情報の量と質は適正か?
お客様は、悩み事、困りごとを解決したくて、ホームページを見に来ます。それも急いで。
ここで重要なのが、情報の量と質です。量は、とにかく多く提供することが重要です。ただ、検索する意図によって、探している情報の質が変わります。顧客は大きく2つに分かれます。「知りたい顧客」と「買いたい顧客」です。
知りたい顧客
知りたいという欲求、
言うなれば、「わからないことを調べたい」と思っている人は、「どんな質の情報」を欲しがるか?



広く、浅く網羅されている情報を欲しがります。
百科事典や辞書のような情報。
広く浅く網羅されたページの中から、探している情報を見つける。そんな探し方をします。
Googleは非常に賢いので、検索窓に入力した言葉が、「知りたい系」だと、「知りたい系」のページを表示します。検索窓に書き込んだ言葉の背景にある目的を、ちゃんと考えて、それに合うページに導いてくれます。その検索窓に書き込んだ言葉の裏側にあるお客様の気持ちや意志を「検索意図」と言います。
なので、知りたいという検索意図のお客様には、一般的な情報を広範囲に伝えていきます。
SEOを意識した検索結果の上位に表示されるページが、はじめに、「◯◯とは?」と、言葉の意味の説明からスタートするのが多いのは、そのためです。ただ、このような情報を知りたい、調べたいというお客様は、なかなか購入には結びつきません。知りたい顧客は、購入まで時間がかかると覚えておいてください。
買いたい顧客
買いたいお客様に、一般的な話、客観的な話をするのは、大手企業がとる戦略です。小規模事業者が買いたいお客様にアピールするのは、言葉は悪いですが、偏った情報です。



買おうとする人は、多くの選択肢がある中から、1つを選ばなければなりません。逆説的ですが、多くの可能性を捨てている訳です。
選ぶという行為は、実は、とても偏った行動なのです。
なんとなく平均的なものが売れていると思われがちですが、実は、偏ったものが売れています。「高い物 vs 安い物」、「品質が高いもの vs 質のあまり良くない物」。どちらかに偏ったものを選んでいるはずです。あなたの商品の偏った部分を、うまくアピールしたほうが販売につながります。なので、一般的なことよりも、こだわりや偏愛をアピールしていきます。それも、クセを強い、深く。



買いたいお客様には、非常にマニアックな情報を提供すべきです。
いろいろな考え方があるのですが、私は、「知りたい」という検索意図のお客様にはSEOを意識したページ。「買いたい」という意図があるお客様はSEOはあまり意識し過ぎないほうが良いと思っています。
買いたい意図にマッチしたキーワードで、検索上位に表示させようとすると、どうしても、平均的、一般的な内容になってしまいます。そうすると、こだわりが伝えきれないので、コンバージョンにつながりにくくなってしまいます。SEO的に間違っていても、こだわりを強く出していくことをおすすめしています。
では、買いたいお客様に、どのようにアピールしていったらいいのか?
トリニティ・アプローチ
もし、買いたいお客様へ向けて情報を発信するのなら、情報を絞って、発信していきます。できれば、3つに、情報を絞ることをおすすめします。人は、一度に多くの情報を処理できないからです。
プレゼン等で、
- 「ポイントは以下の3つです」
- 「とってもらいたい行動は、以下の3つです」
- 「理由は以下の3つです」
というフレーズがよく使われます。こう説明されると、理解しやすくなります。情報を3つに絞って解説することを意識するといいでしょう。
情報を3つまで絞って解説する構成をトリニティ・アプローチ(私のつくった造語なのですが)と呼んでいます。
トリニティーを日本語にすると、「三位一体」(ここでは、宗教的な意味はなく、「3つでひとつ」「1つのものが3つの側面をもつ」という意味で使っています)。ホームページのカテゴリーも、3に分けて構成していきます。そして、その3つが、さらに3つに分かれて、9つのカテゴリーに分かれていく。そのようにつくっていきます。
この構成にすると、ホームページの運営がしやすくなります。
ホームページは、オープンした後、ページがどんどん増えていくことで、活発に動いている良いホームページと評価されます。
なので、トリニティー・アプローチを使うと、
例えば、商品紹介のカテゴリーで、はじめに、商品の特徴を3つにわけて紹介をします。「○○の3つの特徴」のような感じです。
その特徴の1つが「軽い」という特徴だとします。
少し経ってから、ホームページを、さらに充実させようと思ったら、「軽さを実現するための3つの挑戦」というように、さらに3つに分割していきます。
3が9になるというように情報を掘り下げていく構成にしておくと、充実したホームページをつくることができます。
また、このような構成にすると、情報のまとまりができ、お客様も探している情報を見つけやすくなります。情報の迷路に迷い込まなくてよくなります。
ただ単に、情報が多いホームページを作ろうとすると、どうしても、同じような情報のが、あちこちに存在するわかりにくものになってしまします。そして、最後は収集不能になる。
とにかく、すべて情報は、3つに絞り、抽象的なものから具体的なものに裾野が広がっていくように作っていきます。
売れる営業マン、説明の上手い営業マンは、
- あえて、すべてを伝えず、情報を3つ絞って提供する
- 抽象的な話から具体的な話へ、具体的な話から抽象的な話へ系統立て伝える
- 平均的な話ではなく、偏った話で、こだわりをアピールする
という3つをしています。
すべて3つに絞って説明をするトリニティー・アプローチを使うだけで、人への伝わり方がスムーズになります。
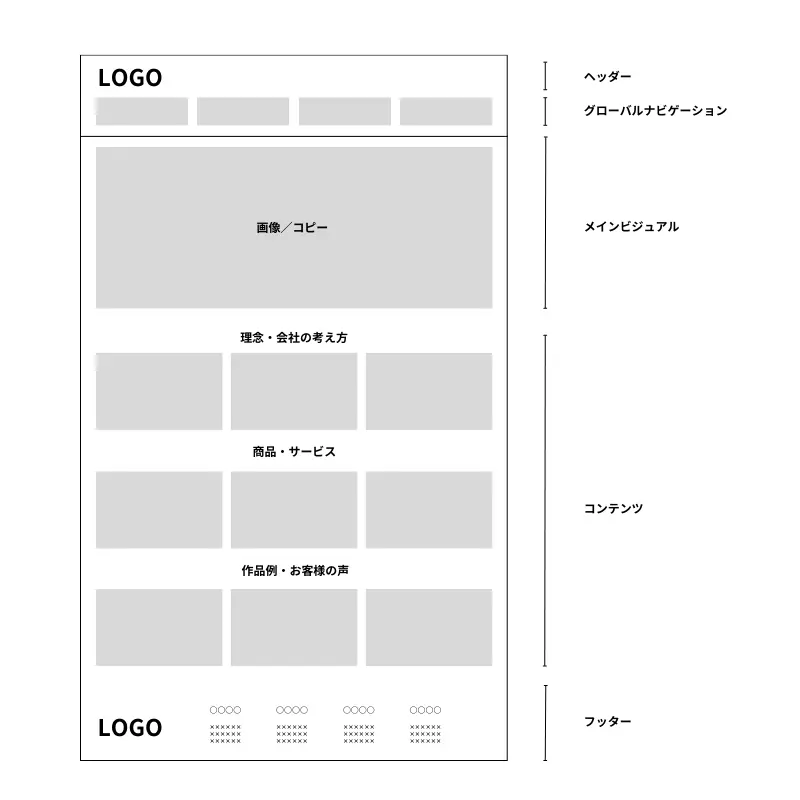
どのようにデザインするのか?



デザインも、3つに絞って
わかりやすく配置していきます。
WordPressで、ホームページを作る場合は、人気のあるテーマを、そのまま使うことをオススメします。私は、SWELLを使っているのですが、ほぼ、そのまま使っています。自分でレイアウトを工夫しようとすると、逆に、使いにくく、見にくいものになってしまいます。
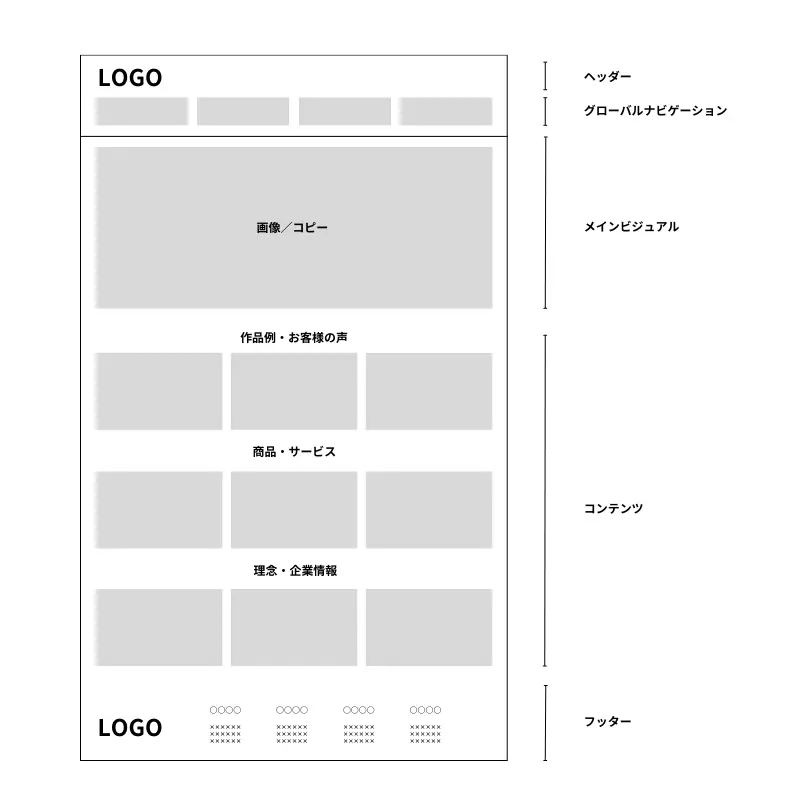
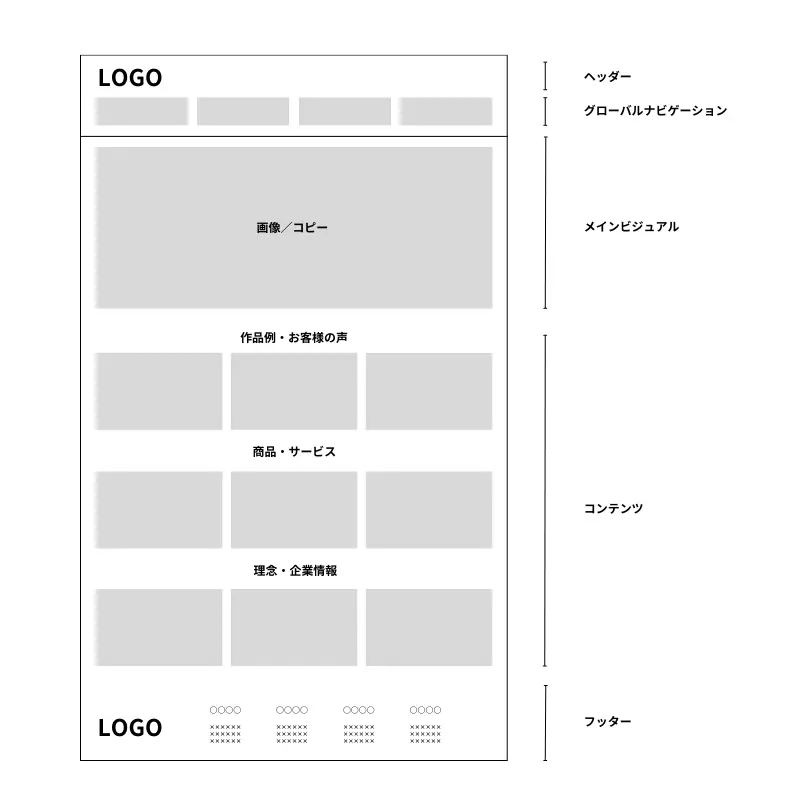
商品やサービスを販売するホームページは、次の3つの要素を配置していきます。
- 会社の考え方
- 商品・サービス
- 実績(作品例・お客様の声)
です。
並び順も、一般的には2つのパターンしかありません。
プロダクト重視タイプ
1つ目は、「プロダクト重視タイプ」です。
プロダクト重視タイプは、作品例などをいくつも紹介し、プロダクトを、まず好きになってもらうデザインです。


作品例やお客様の声など実績をアピールして、自社製品の使い方、使われ方を紹介する
商品・サービスの詳細情報をアピール。特徴やサイズやスペック、価格、そして、他社との比較表などを紹介
会社の考え方や企業情報をアピール。会社概要や代表者のあいさつ。スタッフ紹介など。
多くの会社がこの「プロダクト重視タイプ」を採用しています。
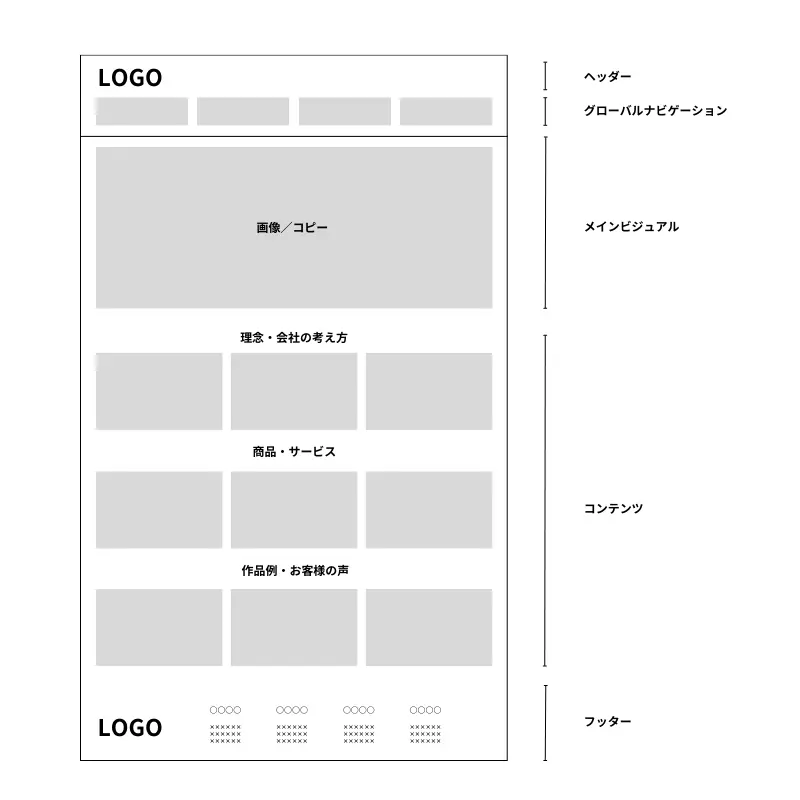
理念重視タイプ
もう一つが、「理念重視タイプ」です。
理念重視タイプは、会社の考え方をまずはじめに読んでもらって好きになってもらうデザインです。


なぜ、その商品・サービスを販売しているかなど、会社の想いや理念を紹介。会社概要を紹介するのではなく、「◯◯ができること」など、会社の考え方を前面に出す内容
商品を紹介するというよりも、「◯◯の3つの特徴」など、自社のこだわりなどをアピール
ユーザーヴォイスなど、実績をアピール。
どちらを選ぶかは、好みもあります。私は、個人的には、「理念重視タイプ」が好きです。
お客様は、安心できる会社でないと、怖くて、モノを購入することができません。特に高額商品になればなるほど、会社の考え方は重要になります。まず、そこをクリアしてから、商品やサービスの情報を伝えるようにしています。そして、商品情報だけで決断ができない方へ実際に使った人の声や、働いている人の声で、購入への背中を押してあげます。
この3つを中心に考える
ホームページは、チラシと違い、情報を無限に載せることができます。そのため、私もはじめ、ホームページに何を載せたらいいのかどうレイアウトしたらいいのか非常に悩みました。ただ、実際に載せなければいけないのは、この3つです。①会社の考え方、②商品・サービス、③実績(作品例・お客様の声)
この3つが機能するようになったら、FAQや社長のあいさつ、サポートなどのページを追加していけば良いのです。最も丁寧につくらなければならない3つに集中してください。
③どのような言葉で導くか? 最後の背中押し
そして、最後に誘導です。お客様に行動してもらうために実は、とても重要なものがあります。それは、入力フォームやリンクボタンの周辺の言葉です。そのボタンを押させるための背中押しの言葉です。
マイクロコピーと呼ばれていて、少し変えただけで、反応が驚くほど変わります。マイクロコピーは、書籍などもありますので、興味のある方は、ぜひご一読ください。
次に見てもらいたいページへクリックしてもらえれば、売上は大きく変わります。特に、メディパのページから、セルパのページへ顧客を誘導するマイクロコピーは、とても重要です。
ちょっとした一言で誘導数が伸びるので、テストしながら見つけてください。ぜひ、ホームページ内の迷子をなくし、売上に変えていきましょう。
また、ぜひ、クラウドホームページ【9日間プログラム】のホームページの質を上げてください。


売れるホームページデザイン!必須チェックリスト
顧客は大きく2つに分かれる。「知りたい顧客」「買いたい顧客」。「知りたい顧客」には、広く浅く網羅的な情報を提供していく。「買いたい顧客」には、商品やサービスのこだわりなど、偏った情報を提供していくように、適切な情報が提供できるようにページも分ける。「買いたい顧客」は、ホームページへ誘導し、「知りたい顧客」は、ブログに誘導するようにする。
ホームページのデザインは大きく2つに分かれる。「プロダクト重視タイプ」「理念重視タイプ」。顧客は、会社に安心ができないと、怖くてモノを購入できない。小規模事業者の場合、商品をアピールする前に、会社の想いや理念をアピールする。
入力フォームやリンクボタン周辺の最後の背中押しの一言が重要。適切にお客様に次のステップに進んでもらうために、背中押しの一言、適切な誘導の一言を細心の注意を払うようにする。オープン後、ABテストを繰り返し、最適の言葉にする。